El archivo mkdocks.yml. Librería Material¶
Vamos a analizar el archivo mkdocs.yml de la plantilla que estamos utilizando en un momento determinado de elaboración de esta documentación y en base a los contenidos que encontramos en la webgrafía.
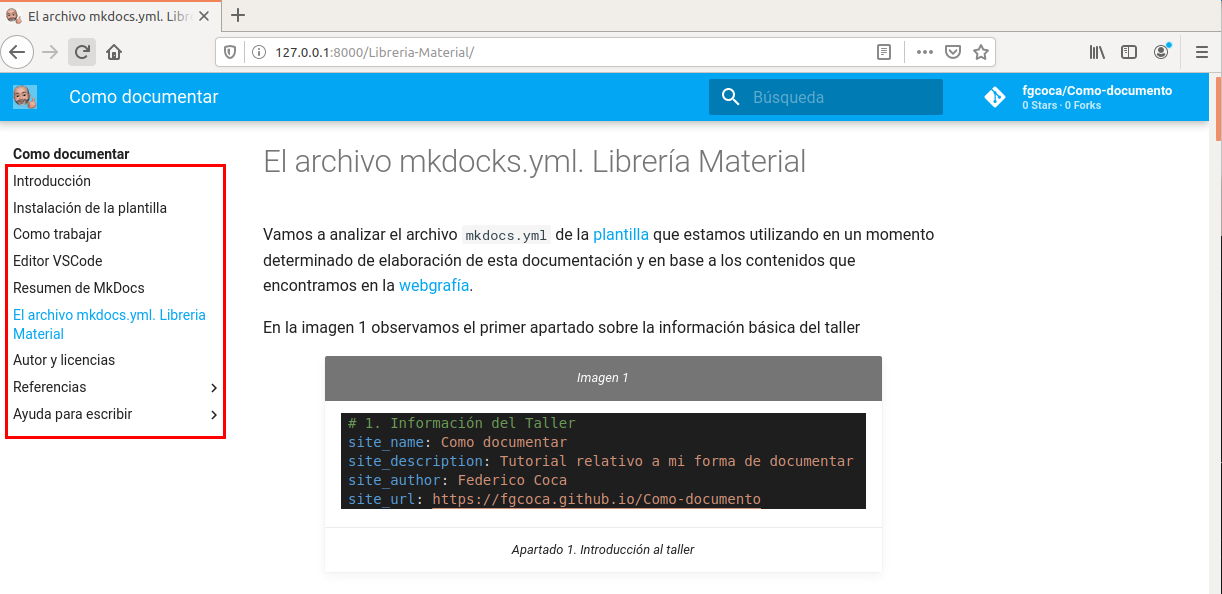
En la imagen 1 observamos el primer apartado sobre la información básica del taller
| Imagen 1 |
|---|
 |
| Apartado 1. Introducción al taller |
Vamos a relacionar cada punto del apartado 1 con su significado y su reflejo en el navegador. * site_name. Es el nombre del sitio web * site_description. Aquí ponemos la descripción de nuestro sitio web y el apartado forma parte de los metadatos que utilizará el script Python que traduce markdown a html y será usado como un meta atributo. * site_autor. Metadato correspondiente a la autoria del sitio web. * site_url. La dirección url que se asigna al activar gh-pages en la creación del repositorio.
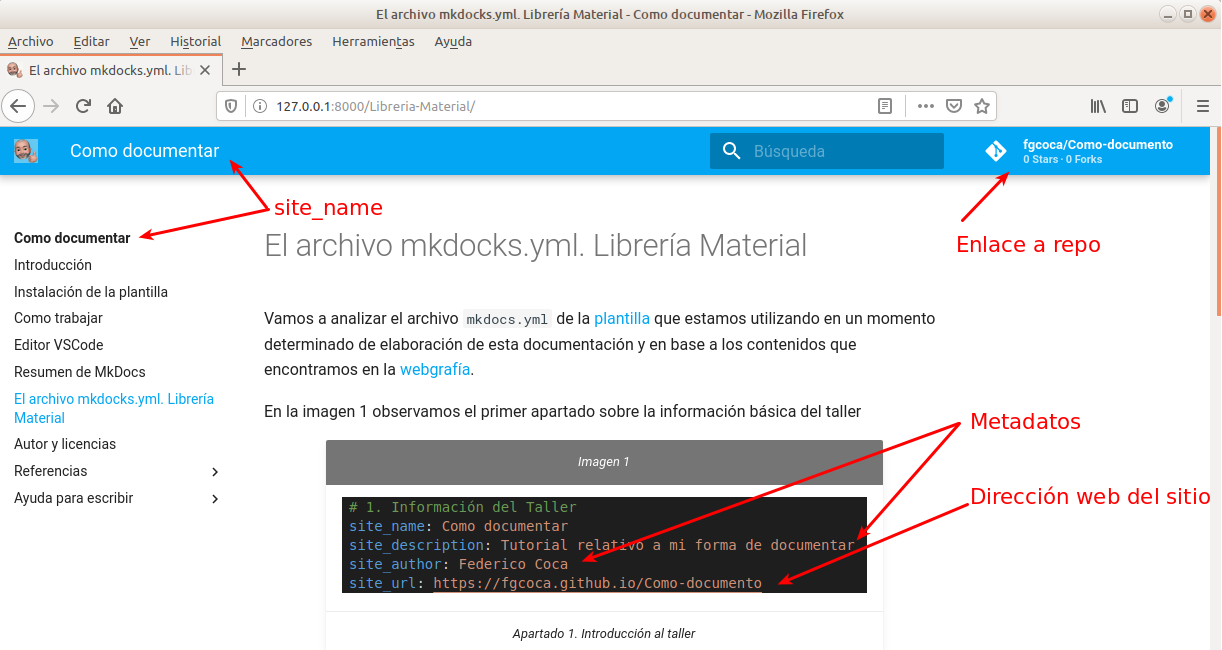
En la imagen 2 vemos algunos de estos puntos reflejados.
| Imagen 2 |
|---|
 |
| Apartado 1 visto en el navegador |
En la imagen 3 vemos el apartado segundo que en nuestro caso está compuesto por:
- repo_name. Nombre del repositorio que junto con repo_url conforman el enlace al repositorio.
- repo_url. Dirección url del repositorio.
El nombre del repositorio aparece junto al recuadro de búsqueda o en la barra de navegación, dependiendo del tamaño de la ventana, tal y como se ha representado en la imagen 2.
- edit_uri. Ruta de acceso desde la base del directorio al
repo_urlcuando se visualiza directamente una página.
| Imagen 3 |
|---|
 |
| Apartado 2. Repositorio |
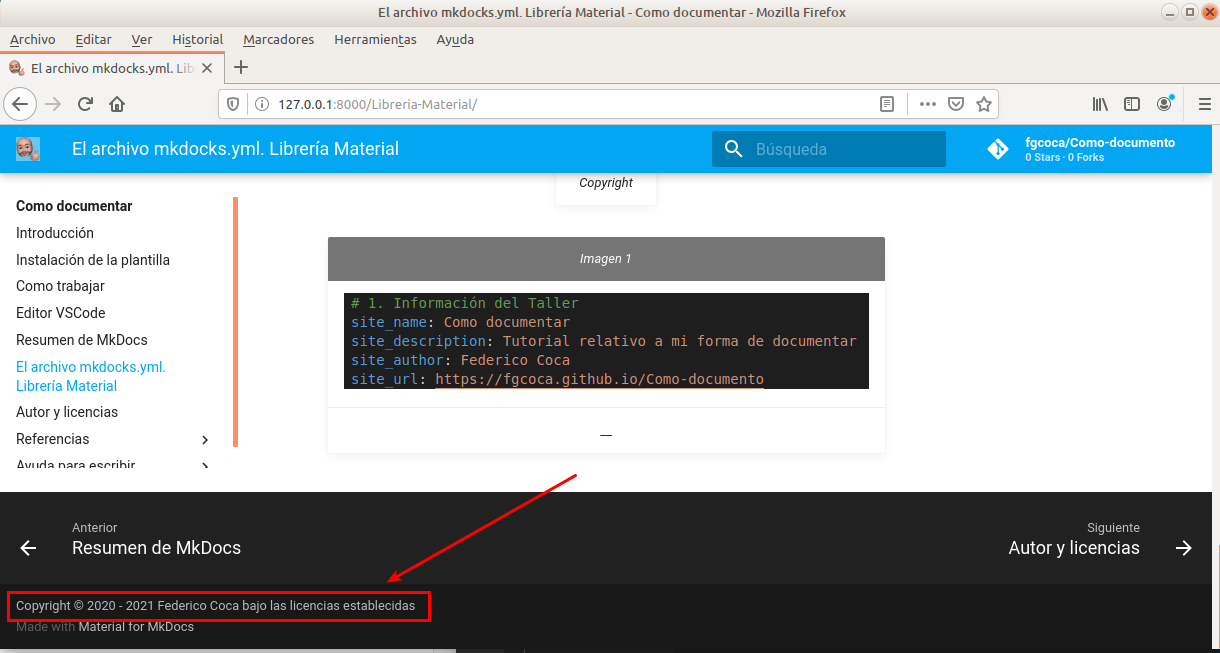
El apartado 3. Copyright se muestra en el navegador de la forma que vemos en la imagen 4.
| Imagen 4 |
|---|
 |
| Copyright |
El punto 4 se refiere a los enlaces a redes sociales que se pueden mostrar en el pie de página usando la fuente FontAwesome. El parámetro type mostrará el nombre del servicio, y link la URL a enlazar. En la imagen 5 vemos una posible configuración que es probable que con el servidor local no tenga efecto o no de problemas, en cuyo caso podemos comentar estas líneas y etiquetar la tarea como TODO: para descomentarla en el momento de hacer el despliegue final.
| Imagen 5 |
|---|
 |
| Enlaces a RRSS |
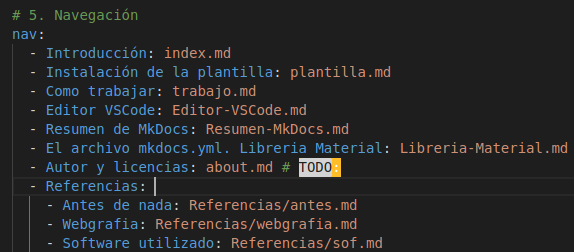
El apartado 5 configura el índice de navegación que se muestra en el navegador. En la imagen 6 vemos parte del mismo para esta documentación.
| Imagen 6 |
|---|
 |
| Configuración del índice de navegación |
En la imagen 7 vemos el aspecto de este índice en el navegador.
| Imagen 7 |
|---|
 |
| Aspecto del índice de navegación en un navegador |
El apartado 6. Google Analytics permite analizar el uso de nuestro repositorio mediante la integración de esta herramienta. En nuestro caso no la vamos a utilizar.
El apartado 7. Configuración del tema nos va a permitir adaptar, dentro de las opciones disponibles, el aspecto final de nuestro sitio web. Activamos las modificaciones del tema Material configuran mkdocs.yml como vemos en la imagen 8.
| Imagen 8 |
|---|
 |
| Modificaciones del tema Material |
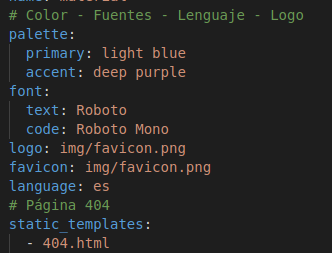
En nuestro caso vamos a configurar los aspectos que vemos en la imagen 9 y que explicamos un poco mas a fondo seguidamente.
| Imagen 9 |
|---|
 |
| Configuraciones del tema Material |
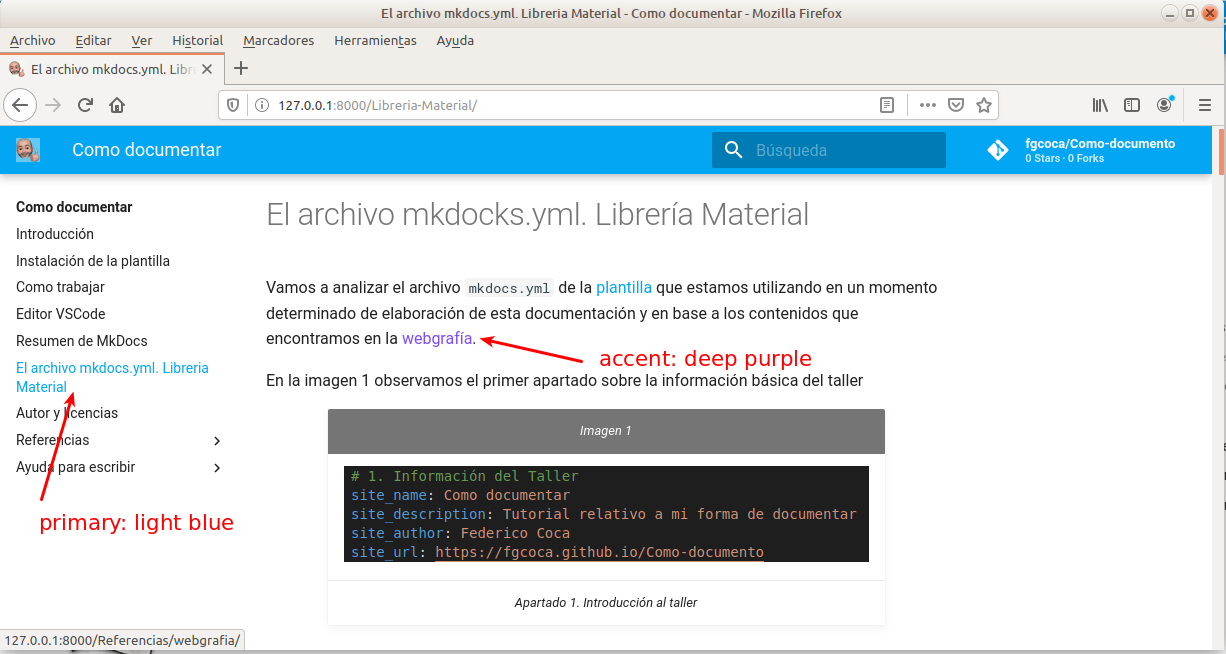
Lo primero que hacemos es configurar los colores que tienen como valores posibles red, pink, purple, deep purple, indigo, blue, light blue, cyan, teal, green, light green, lime, yellow, amber, orange, deep orange, brown, grey, blue grey y white. Los últimos cuatro solo pueden usarse como primary.
En la imagen 10 vemos destacados los de nuestra configuración.
| Imagen 10 |
|---|
 |
| Configuración de colores |
En este enlace podemos comprobar visualmente el funcionamiento de estos colores.
A continuación tenemos la configuración de fuentes, que por defecto son Roboto y Roboto Mono. Estas fuentes forman parte de Google Fonts y podemos cambiarlas por otras.
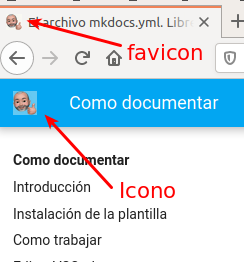
Los siguiente que aparece es el logo y el favicom que en mi caso configuro con la misma imagen. El favicon se refiere a un icono de 16x16 px (o 32x32 px) que sirve para identificar un sitio web en las pestañas del navegador. El icono debe tener una resolución mínima de 128x128 y se aconseja que presente suficiente constraste con el color de fondo. En la imagen 11 vemos estos dos elementos en el navegador.
| Imagen 11 |
|---|
 |
| Temas favicon e icono |
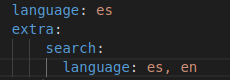
Seguidamente se configura el idioma como español y también los idiomas de búsqueda como español e inglés. En la imagen 12 vemos esta configuración y en el enlace podemos consultar los idiomas disponibles.
| Imagen 12 |
|---|
 |
| Idiomas principal y de búsqueda |
Los apartados 8 y 9 se dedica a las extensiones instaladas actualmente y el apartado 10 a los plugin y en concreto al minify ya descrito en la sección como trabajar que tiene la utilidad de eliminar espacios en blanco, elimina comentarios, etc.